THE TEAM
Sunny Lee - Interaction Designer, Information Architect
Serrah Sawers - User Researcher
Shruti Arora - Visual Designer, Project Manager
DURATION
1.5 Weeks
CLIENT
Macy's - Conceptual Client
TOOLS
Sketch, InVision, Omnigraffle, Pen & Paper, Post-Its, Whiteboard, Keynote
PLATFORM
iPhoneX, iOS
OVERVIEW
In a last ditch effort to stay in business, Macy’s sold 100 stores in early 2017 and reinvested $250 million into their digital departments. Macy’s has found it difficult to compete with Amazon’s low overhead and is looking for solutions to grow online sales.
PROBLEM
Our challenge was to re-energize their loyal older customers, while simultaneously attracting a younger generation of shoppers.
Group fact finding mission led by user researcher Serrah Sawers
First look at Macy's original application and browsing screen flow.
User journey mapping pain points
GOALS
Raise online sales from 15% to 25% to compete with online retail giant Amazon.
Connect users with products they love at prices they can afford.
Engage with customers and show them that we know them.
SOLUTIONS
Identified target users and early adoption strategies for online retail apps.
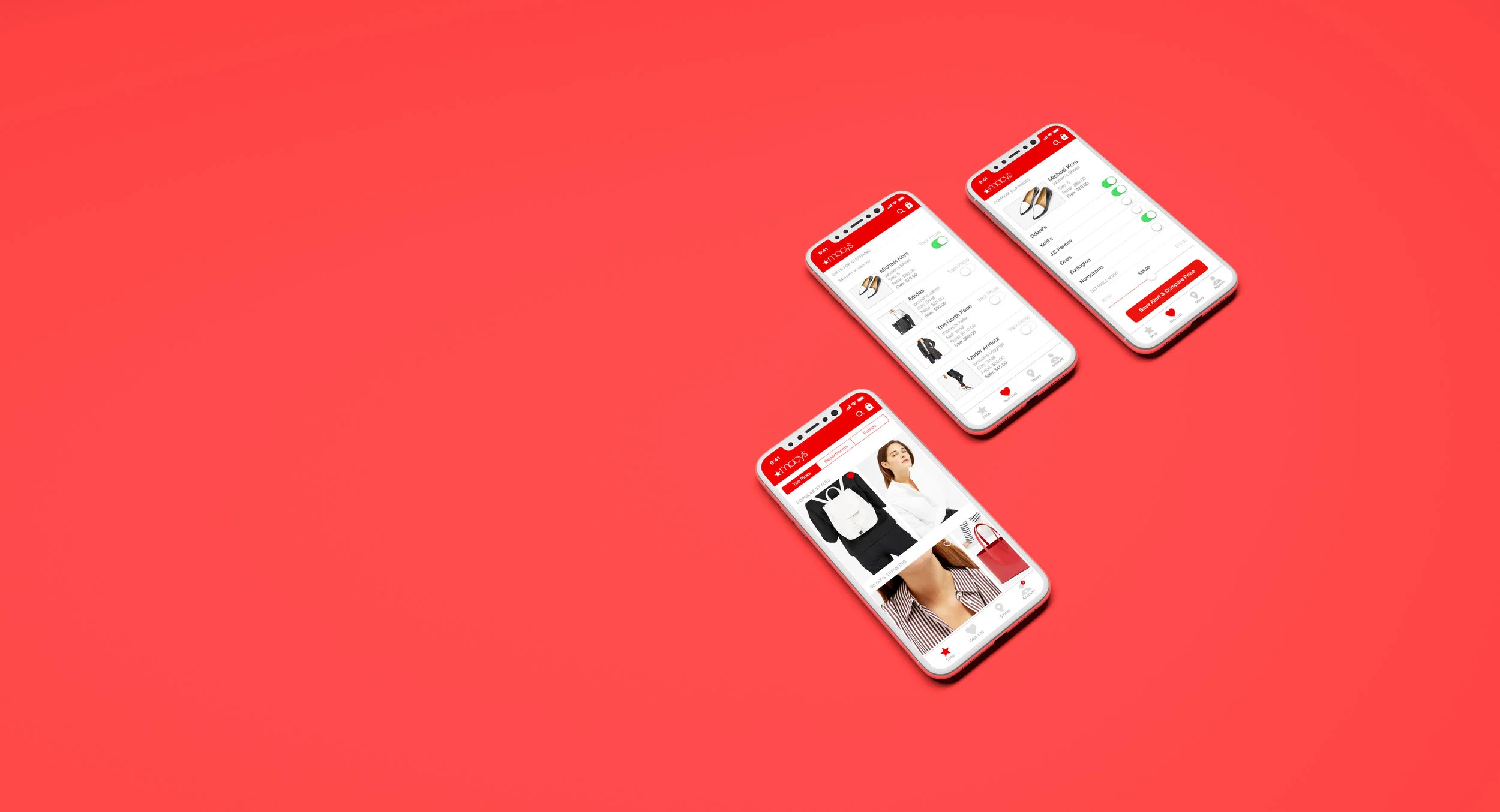
Enhanced wish list feature that allows shoppers to compare prices and set price alerts for items they’re interested in. Created a platform that provides Macy’s with feedback on what their customers are willing to pay.
Developed a customizable retail browsing interface based on user’s brand preferences.
Mid-fidelity wireframe of revised wish list and price comparison alert feature.
Left: Generic landing page. Right: Personalized recommendations
KEY PERFORMANCE INDICATORS
Positive online sales growth percentage over next quarter.
Unique downloads of app in iOS store.
Customer purchases based on price alerts and comparisons.
Visual designs by Sunny Lee, 2 weeks after project completion
NEXT STEPS
Build interface to search and compare competitors’ prices and inventory.
Expand upon their existing camera recognition software and integrate it into the search navigation.
Create framework for promoting and managing loyalty and rewards points.
LESSONS LEARNED
As the interaction designer and information architect on this group project, I found that prototyping and usability testing were the most effective ways to gather meaningful feedback and to keep the project moving forward. In-depth evaluations and experiments guided our design and the branding identity shaped it.