TEAM
Sunny Lee - UX Design
Devansh Garg - Product Management
Justin Morgan - iOS Solutions Architect
Andrew Bradnan - iOS Development
Mike Gourdin - Quality Assurance
Daniele Lanza - Design Director
Dave Kover - Design Systems
Rachel Grossman-Kahn - Accessibility
Adrian Cumming - XD Director
Jasdeep Singh - Sr. Director Engineering
Tanmay Sinha - Product & Engineering Leader of e-commerce
Brian Tilzer - Chief Digital, Analytics & Technology Officer
DURATION
6 weeks
CLIENT
Best Buy
TOOLS
Figma, Photoshop, RealityComposer, and JIRA.
PLATFORMS
iOS: VisionPro and RealityKit
OVERVIEW
Seeking a strategic partnership with Apple, Best Buy leadership, led by Brian Tilzer and Tanmay Sinha, approached our team with the challenge of developing a VisionPro app in 4 weeks.
Our goal was to empower customers with a seamless, immersive shopping experience—allowing them to accurately visualize how a product would look and fit in their space. By making the process engaging, we aimed to inspire customers to shop with confidence and design their ideal environments.
CUSTOMER PROBLEM
Finding the right product to meet your needs can be a challenging process. With various factors like budget, features, image resolutions, viewing distances, and installation costs to consider, the last thing you want to worry about is space planning.
After speaking with our in-home advisors, we were surprised to learn that only a third of customers measured their space before their first store visit. This meant two-thirds of customers shopping for TVs and large appliances needed to return home to take measurements or schedule an appointment with an advisor.
TARGET DEMOGRAPHIC
As a new product, detailed data on Vision Pro users is still emerging. Given its premium price ($3499-$3899) and advanced technology, we anticipated that our target audience would be high-income males, particularly younger adults aged 18-34, with a strong interest in immersive technologies.
DESIGN CONSIDERATIONS
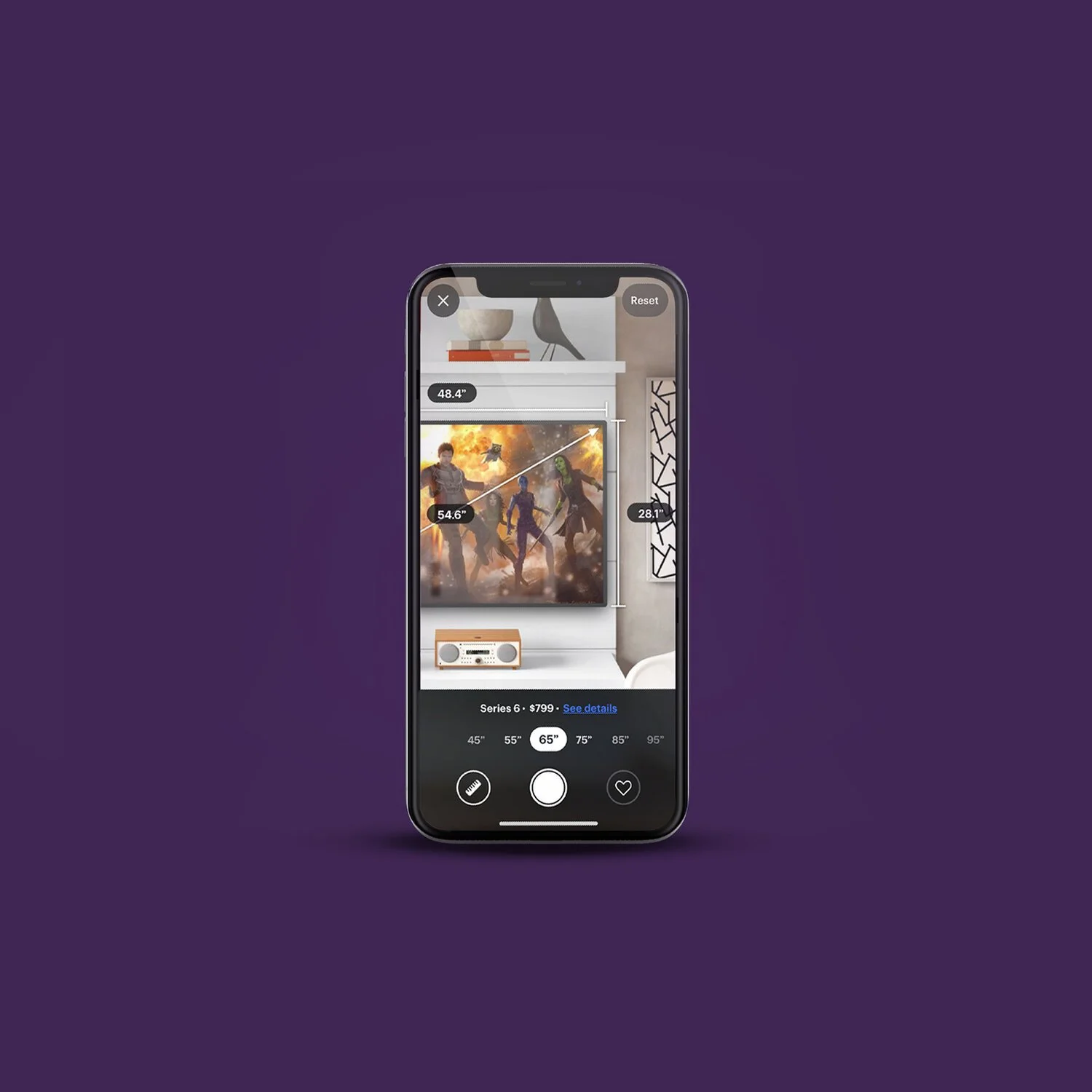
At the time, our only retail competitor, Lowe’s Style Studio, offered large, walkable scenes with fixed products that could be swapped out. We saw an opportunity to take immersion even further—bringing the store into your home. By leveraging the physics engine, we enabled realistic interactions like dropping or throwing products, making the experience more dynamic and engaging. Instead of simply viewing a staged space, users could design and experiment with their own, creating a truly personalized experience.
Lowe’s Style Studio
FEATURE PRIORITIZATION
Following a 1-week development spike, we gathered to strategize and prioritize key features for the minimum viable product and future iterations utilizing a 2x2 matrix.
CONCEPT DEVELOPMENT
For the Envision logo, we added a shadow to enhance depth and emphasize the app’s 3D nature.
Best Buy Envision logo designed by Daniele Lanza
Iconography by Dave Kover (Standards) and color contrast by Rachel Grossman-Kahn (Accessibility)
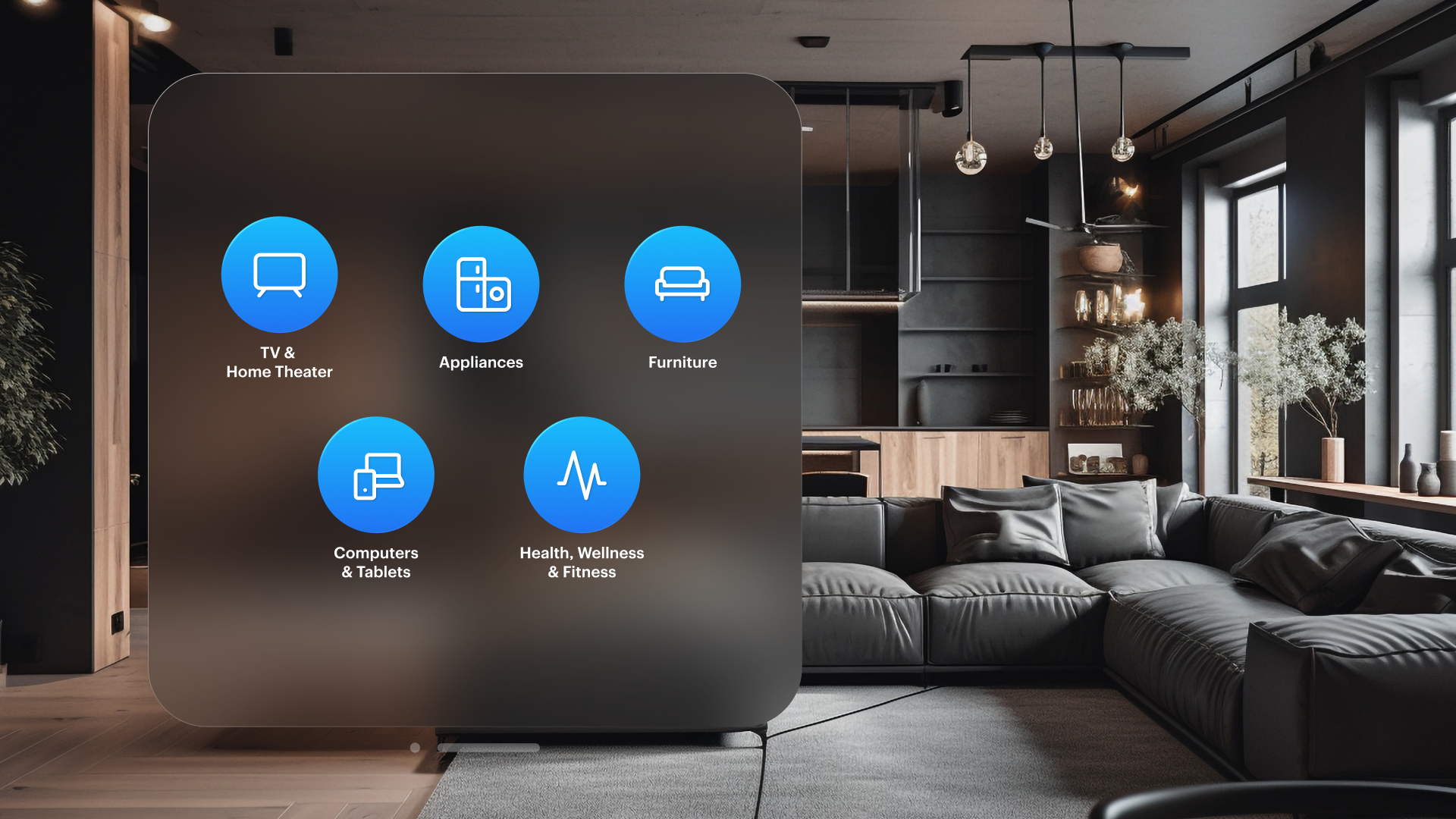
CATEGORY MENU V1:
During our engineering sprint, we found that a honeycomb pattern was the most efficient layout for eye-tracking optimization, allowing buttons to enlarge when a user "gazed" at them. The design was influenced by the resolution constraints of the eye-tracking system. This version, reflecting four weeks of development, was released on February 8, 2024.
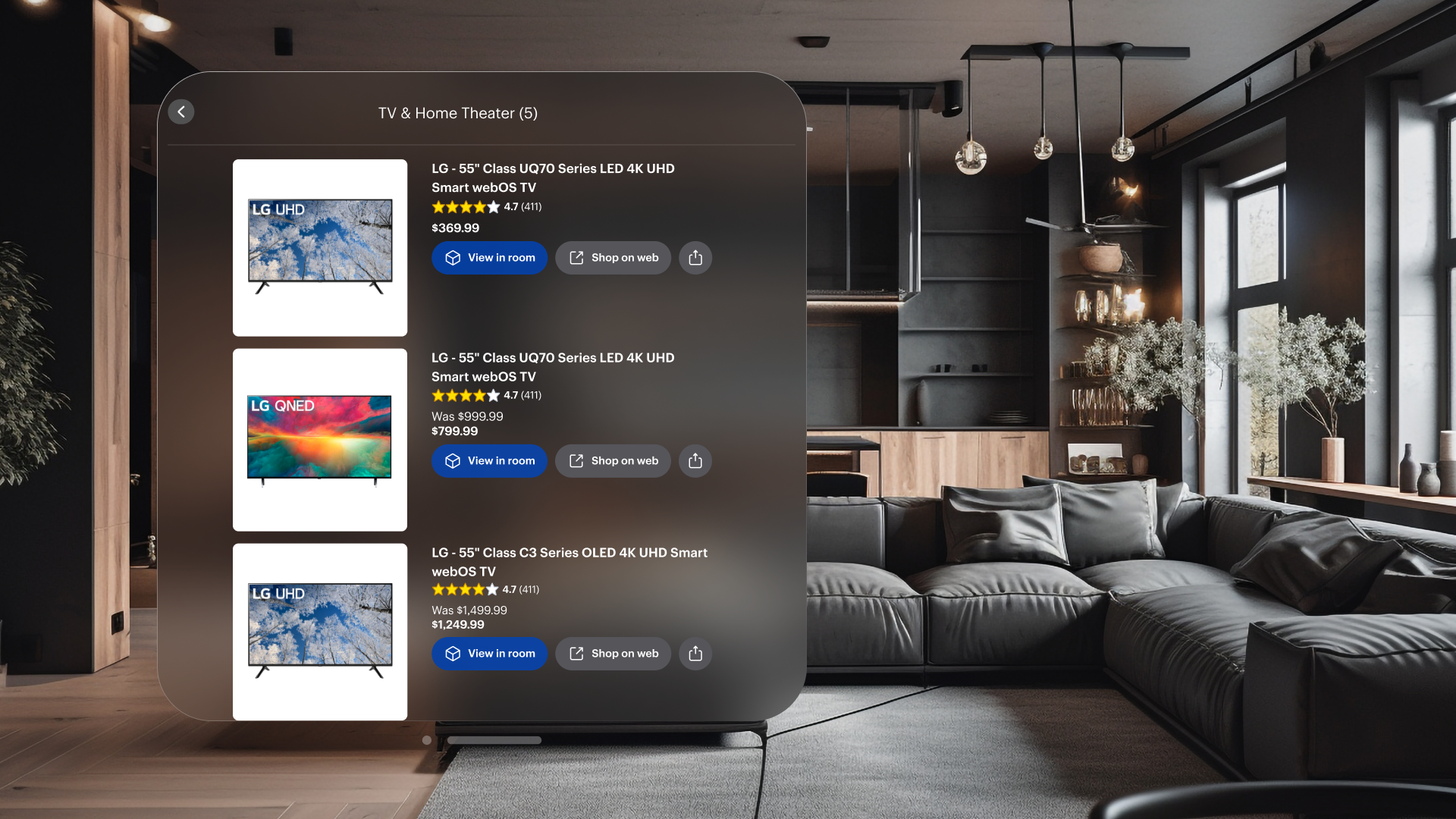
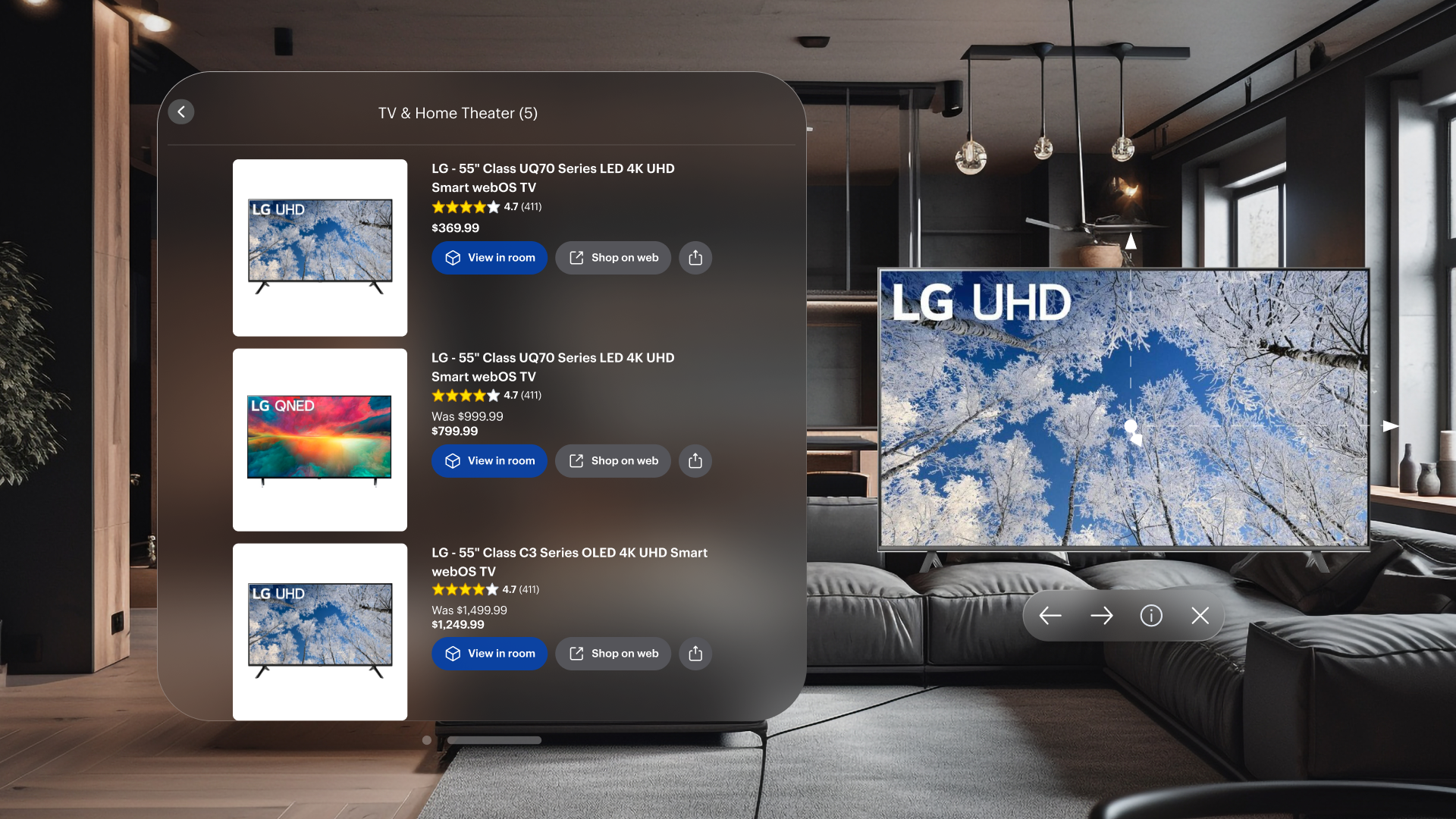
After selecting a category, users would navigate to a product list page displaying a curated selection of hard-coded 3D models.
Tapping the "View in room" button would trigger a transitional model. Once the user identified a sufficiently large horizontal surface, and tapped to place, the product seamlessly appeared in their space.
MVP RELEASE
MEDIA COVERAGE
The Verge: Best Buy launches an augmented reality shopping app for the Vision Pro
Digital Trends: Apple's Vision Pro headset can now be used to shop at Best Buy
Syndicated to Yahoo! Tech
Mac Rumors: Best Buy launches Apple Vision Pro app for previewing tech products
9to5 Mac: Best Buy Vision Pro app lets you see TVs, furniture, and more in your home
Chain Store Age: Best Buy offers virtual design app for Apple Vision Pro
Apple Insider: AR shopping gets a boost with Best Buy's Apple Vision Pro app
Phone Arena: Best Buy's new AR app for the Apple Vision Pro lets you virtually try a product before you buy it
The Mac Observer: Best Buy Envision App for Apple Vision Pro lets you shop using augmented reality
Techopedia: Best Buy's Vision Pro App Shows How That TV Looks In Your Home
Retail Insight Network: Best Buy unveils AR app for Apple Vision Pro
¡More: Apple Vision Pro users can try out their next tech item from the headset with Best Buy's new app
Cult of Mac: Picture your purchases with new Best Buy Vision Pro app
Apple Magazine: Best Buy launches Vision Pro App for augmented reality
iLounge: Apple Vision Pro Best Buy app now available
Craving Tech: Apple Vision Pro app is now available at Best Buy to preview tech products
LESSONS LEARNED
After analyzing online reviews, we found that the most requested missing feature in this release was search functionality, which we implemented 2 weeks later.
Integrating Vision Pro with Best Buy’s servers for real time pricing was beyond our timeline. However, customers didn’t seem to mind since they could still access pricing through the website.
Apple was dissatisfied with our implementation of the immersive mode paradigm, as it conflicted with the hierarchical structures of other applications. Consequently, a formal request was issued to refactor our approach.
NEXT STEPS
Explore methods such as search, browsing, and discovery to improve product exploration and enhance the user experience.
Expand capabilities to include virtual assistant access, cart integration, and user profiles with account settings for greater personalization.
Redesign the app’s immersive mode to ensure it runs smoothly without interfering with other runtime applications.